Byline banner component
This is a dark grey banner that features the brand brush mark. It is often used underneath a hero e.g. on the homepage.
The component can be set so that the brush mark overlays onto the component above or the brush mark can be removed entirely. It features an H2 heading and text, but cannot feature any links or a CTA.

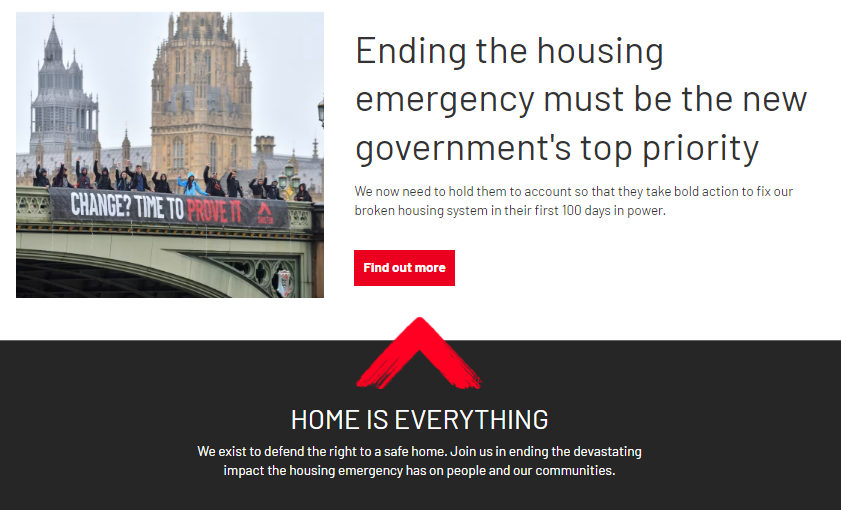
Byline banner used on homepage

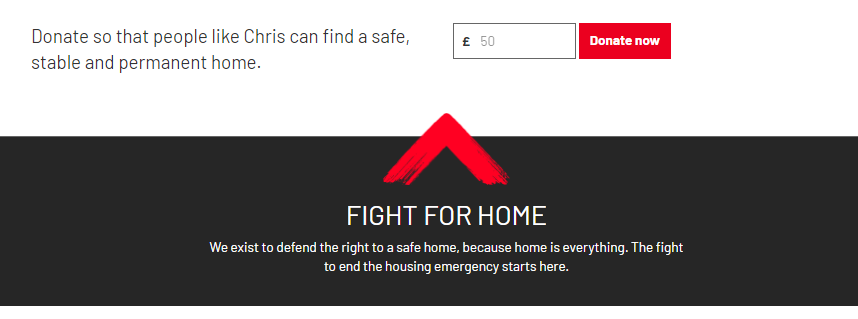
Byline banner used on donate page
To create a byline banner:
Use Add entry and select Component - Byline banner
Title text - this is the H2 heading you want to appear on your banner
Body text - add any secondary copy (note that you can't use paragraph breaks in this field)
Decorated - if set to yes, the brush mark will be displayed at the top of the component
Remove margin bottom - select yes to remove any extra space below the component
Call to Action text and Call to Action button - ignore these fields as they can’t be used currently
Publish your byline banner
