Donation banner component

To create one
Avoid duplication - before you start, search the content dashboard to make sure your banner doesn’t already exist. If not, then:
Use Add entry and select Component – Donation banner
Name – this is the system name seen in Contentful
Header Text – banner text that displays to the left of the donation field. Note: this automatically formats as a H3, so you need to make sure there is a H2 above it to keep the page’s heading structure correct.
Donation input default value in digits only – no pound sign. This is optional if you want to suggest an amount to the user.
Remove Margin Bottom – select Yes if you don't want a 40-pixel white gap between the donation banner and the content below it
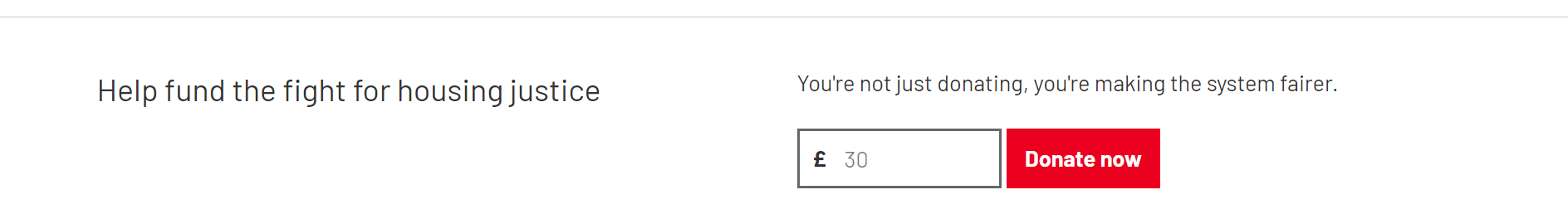
Secondary Text – this displays as a subtitle above the input box (see below)
Top Border – select to add a line above the banner (see below). This is useful if you want to add the donation banner at the bottom of the page, just above the website footer.

Donation banner component with secondary text and top border
When you're ready, Publish the component and it’s ready to add to pages
Any questions? Email Lindsay Foley in the Central Digital team.
