Simple rich text block


The Simple rich text block is a simple but valuable component. It can be used:
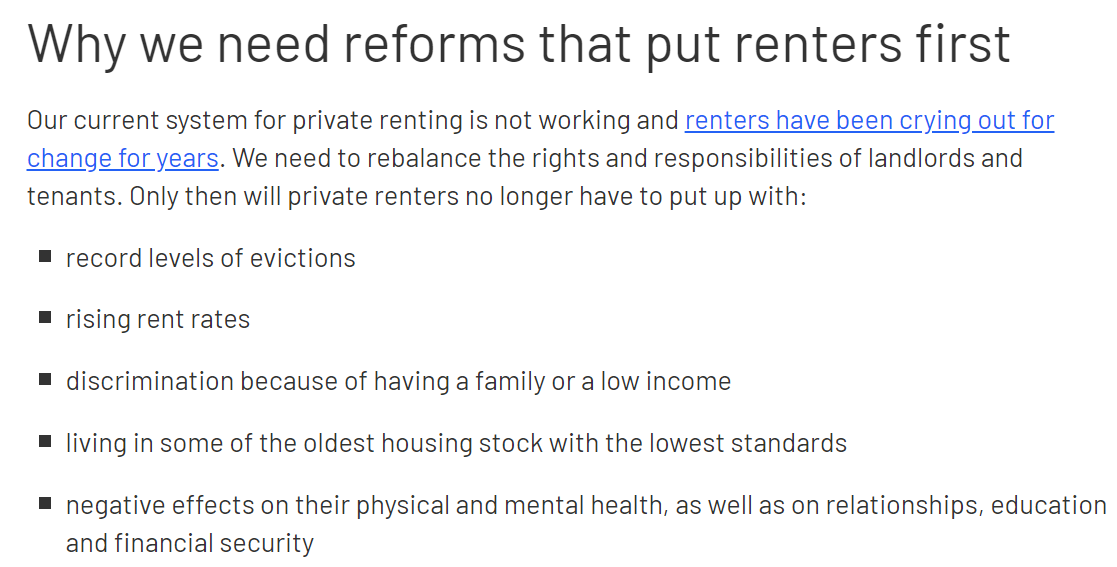
to display fully formatted text as well as images
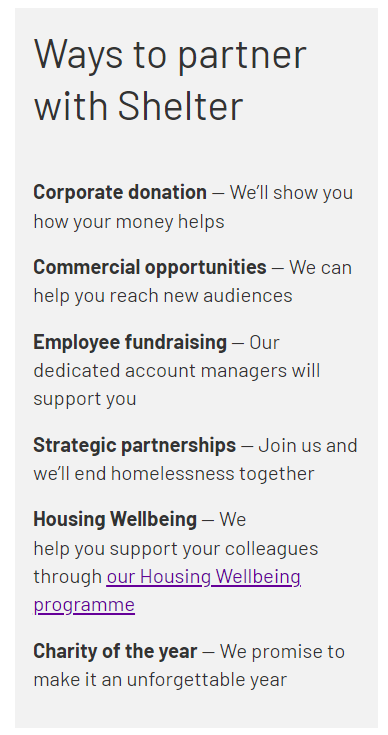
in both the main body text and sidebars of pages
above other blocks that don't have header fields, like the Share block component, to give them proper headers
How to create the component
Use Add entry and select Component – Simple rich text block
Name – this is the system name seen in Contentful
Text
Write or paste your text into the rich text editor (RTE). To paste content copied from another page or source, use Ctrl + Shift + V (paste as plain text), which removes any previous formatting.
Format your text – remember to add paragraph breaks before each change of formatting or new paragraph. Place your cursor before the first character of a new paragraph. Backspace until the end of the previous paragraph. Hit Enter to create a full paragraph break.
Background colour – choose white or grey
Publish – the component is now ready to be added to pages
Formatting options:
format your copy as either normal text or headings (H2-H6)
make your text bold
create bulleted or numbered lists
hyperlink to internal entries (or external URLs)
embed an image
Any questions? Email Lindsay Foley in the Central Digital team.
