Task 4: Build this more advanced content page
This is a task in two parts – have a go at part 1, then once you’re happy with your page preview you can move on to part 2.
https://england.shelter.org.uk/what_we_do
Part 1
Add a new Page – Content using Add entry
Add your page title, set your slug and put your page in the Test and demos section using Select parent
Choose your content width – this should be 100% as you can see the content stretches the full width of the page (note: any time you use any components that have more than one content block – like the two column block, three column rich text etc – the content width of the page must be 100% or else these will appear squished into 2/3 of the page)
Add your hero – in this case a Component – Brand hero
Fill in the fields and as this is a primary brand hero (so one that sits at the top of a page opposed to further down content), you’ll need to choose Yes on the Primary brand hero toggle and No on the Overlay padding bottom toggle
Once you’ve filled in the fields, publish your hero and return to your content page by selecting the back arrow in the top left of your hero component
Scroll straight down to the Assemblies field and begin to add your remaining content here
Add a Component – Two column generic block for the Got a housing problem section
Don’t forget to clean any text being copy and pasted using ctrl+shift+V and adding formatting back in manually
Set the background colour of the component to grey and select Yes to Remove bottom margin – if you don’t you’ll get a strip of white padding between this grey component and the black component you’re going to create next
Publish the component and return to your assemblies, where you’ll add your next component
The Get help banner can be created using the Assembly – CTA.
Fill in the Assembly name, CTA header and Banner fields, then add a Component – Standard CTA into the CTA field of this component to create the button
This component needs you to give it a Name and some Button text
For the colour choose Secondary on Dark as this is both a secondary CTA and to appear on a black background
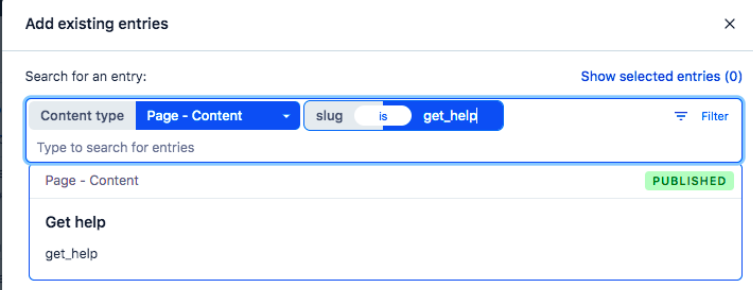
For the Link, choose Add content > Add existing content and then use the bar at the top to filter to find the page – The easiest way is to set the Content type to Page – Content and then click Filter on the righthand side of that bar > choose Slug > then type in get_help to find the correct page

The last field to fill in is button size, which should be regular, and you can then publish the component and return to the Assembly – CTA
Opt for No on Remove margin bottom and publish your assembly
Return to the Page – Content and add in the Campaigning for housing justice section using the Component – Three column rich text
Fill in the fields and publish the component, returning to the main page to add the next section of copy – a process you’ll repeat for each remaining component/assembly we add
For the quote, use the Assembly – Testimonials (opting no to the slider).
The black banner about Andrew can be created using Component – Banner
How you fuel the fight for home is a Component – Two column generic block, and will need you to save the image from the live page and upload it into media to allow you to embed the image asset into the righthand column
Finally, you need to add the Assembly – Card links at the end of the page
Once this is done, add in a metadata component and preview your page
Hint: if you get stuck creating any of the content on this page, you can see the master entry for the live version of this page here: https://app.contentful.com/spaces/6sxvmndnpn0s/entries/1nljf00KSsgHXvIrDaeJu6
Feel free to click into the different components and assemblies to see how they should be filled in but do be careful not to accidentally change anything in this entry.
Part 2
Imagine you sent this page off for stakeholder review and it has come back to you with some suggested changes. See if you can use Contentful to make your mock up look like the following iteration.
https://preview-websiteassets.gtsb.io/tests_and_demos_for_tree/what_we_do_training_3
Use the same Contentful entry you were using for part 1 – just be aware that any changes you make will of course also change the content of the components, assemblies and page you were using to preview part 1
It’s up to you how you approach this task but I would start by updating the components you want to keep (e.g. where background colours are the only thing changing or copy is changing slightly) and removing any components where you are going to change the content type completely
For any components you remove, just unlink them by clicking the three dots and then selecting remove – you do not need to unpublish or delete them
Remember, for anything new you add in, you can drag and drop them up or down in the order
This miro board may help you find any new components/assemblies you aren’t sure of the name of: https://miro.com/app/board/o9J_lAgmRw4=/
All done? Compare the preview to the example given and if you are missing anything, check out the master version here to see where you’ve gone wrong: https://app.contentful.com/spaces/6sxvmndnpn0s/entries/6GMvEotVIBqB9blzs6AhjE
The edits made should have been:
Change wording in primary hero
Add a byline banner to appear second on page
Change colour of got a housing problem
No change to Get help CTA
Campaigning for housing justice changed into content grid component
Janet quote removed from page
Banner change to blue
Change content type of how you fuel fight to simple rich text block
Add a download banner
No changes to card banner
