The Tree (aka Navigation component)
The Navigation component lets us create a hierarchy of pages, with parent and child relationships.
What the Navigation component does
The hierarchy:
determines a page’s URL
creates the structure and page names for the breadcrumb navigation
is used to create automated links between pages – for example some landing pages automatically generate links to their child pages
Please be careful!
The Navigation component is a powerful tool and can potentially break many links at once if used incorrectly. Please use with care.
Content model
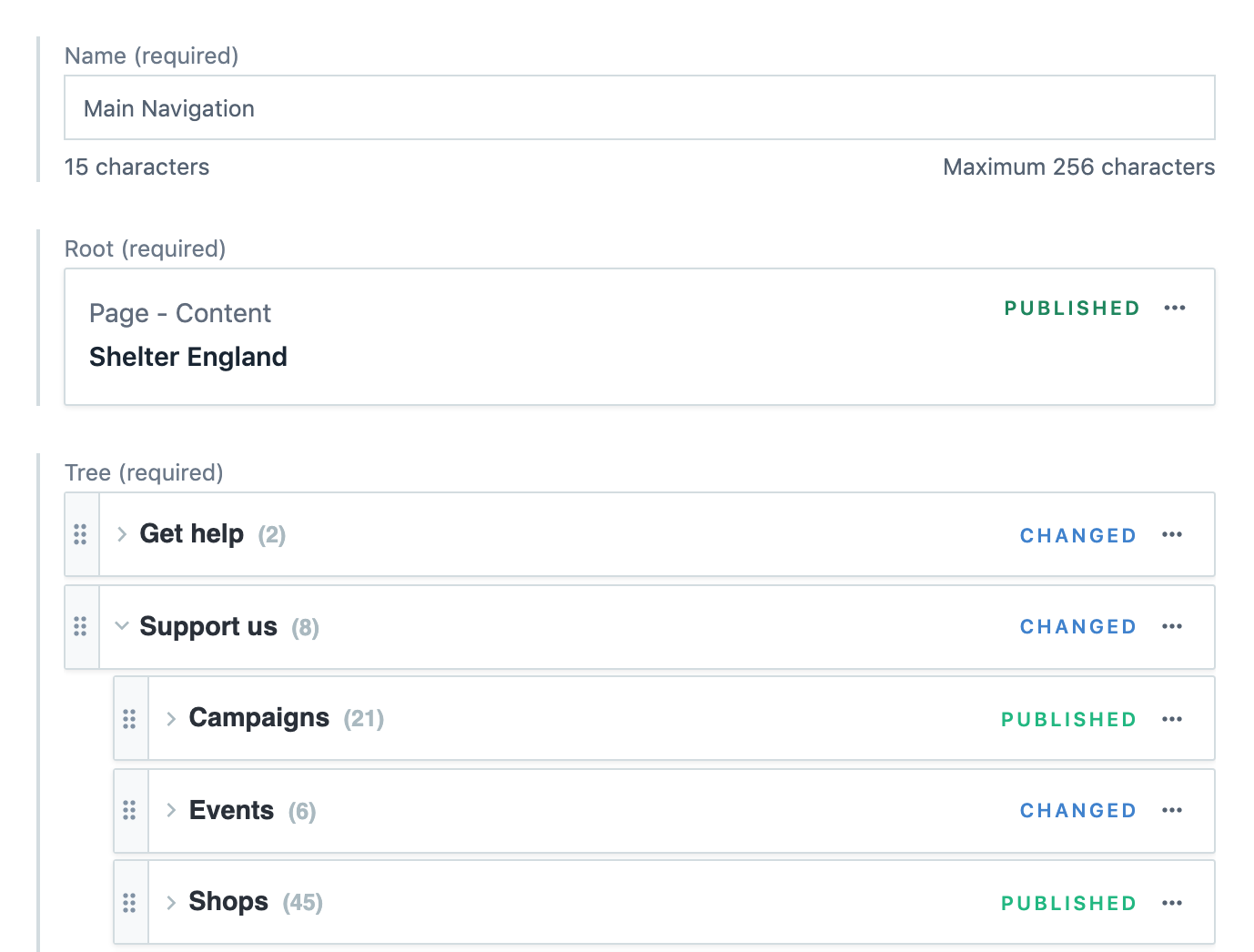
Component – Navigation: the main tree
You add Pages to the Navigation component.
You can give Pages a Label – this is how the page will be named in the breadcrumb navigation.
URLs
Each page has its own name – its Slug.
A page’s URL is determined by its parent pages and their Slugs.
For example, you create a page called Campaigns. In the hierarchy, you make it a child of the Support us page. Which in turn is a child of the main home page.
This automatically generates the page’s URL: https://england.shelter.org.uk/support_us/campaigns

Labels
Slugs are used for URLs, so are all lower case with underscores instead of spaces. E.g. support_us
By giving a page a label in the navigation tree, you create a nicely formatted (and possibly shorter) name for the page in the breadcrumb navigation. For example, Support us.
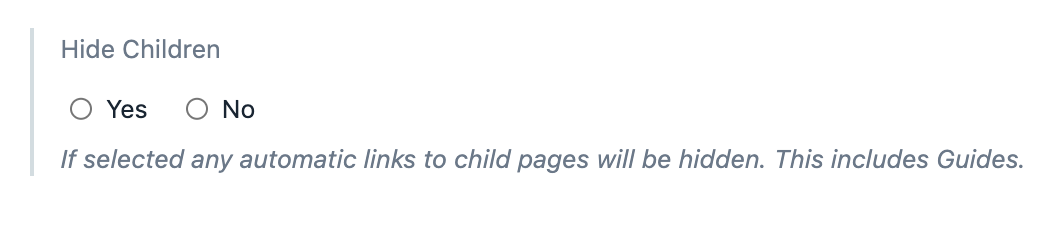
Landing pages
Advice pages have an option to Hide children.

If you choose No, the page will automatically generate a list of child pages. That lets you create a landing page for a section, automatically populated with links to all the child pages of the landing page.
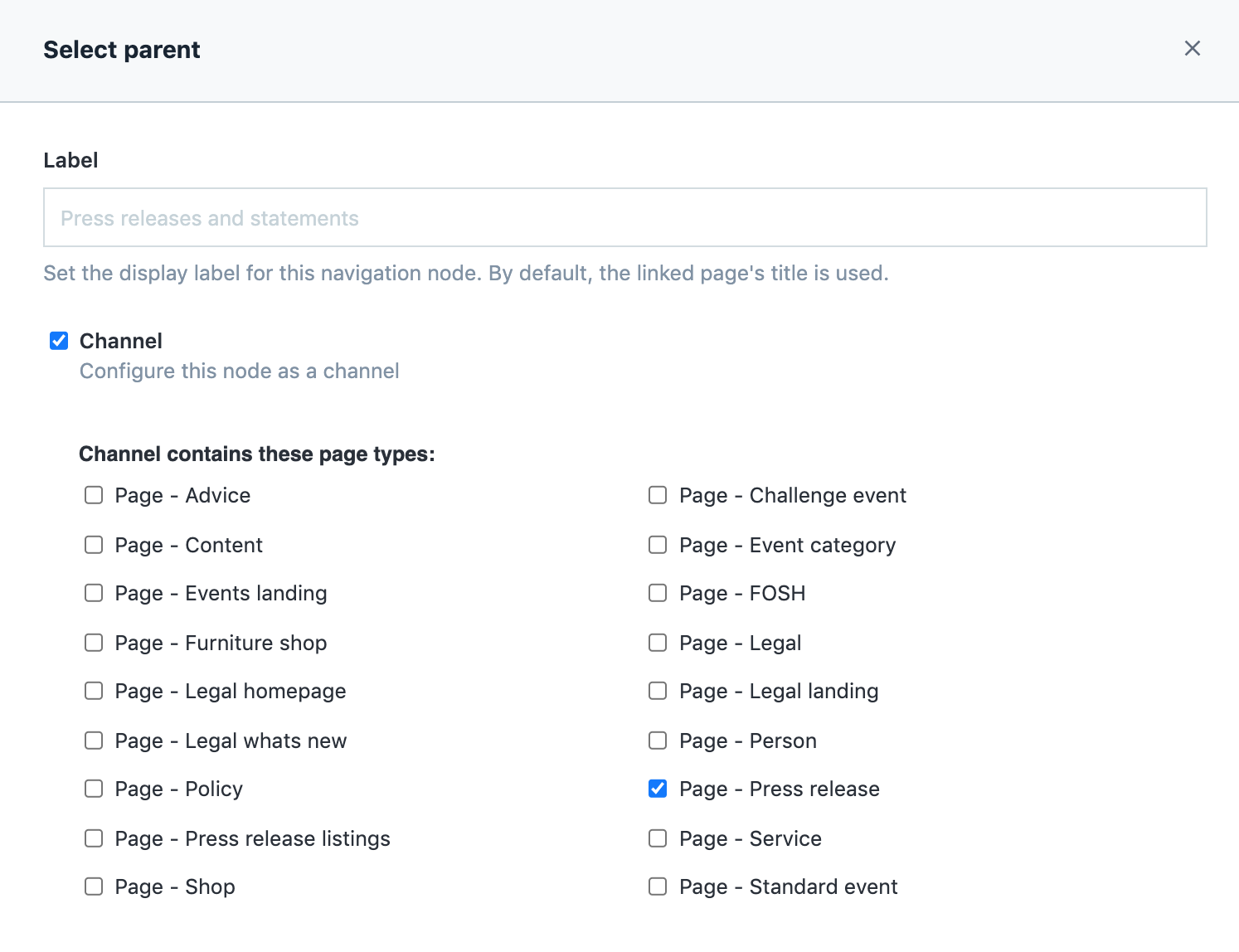
Channels
Channels are useful if pages of a particular type usually have the same parent page. For example, all Press releases will be children of the Press release listings page.
By making the listing page a Channel, and choosing Press release in the channel options, all future press releases will be added as children of the listing page, without needing to set this manually.