Video embed component
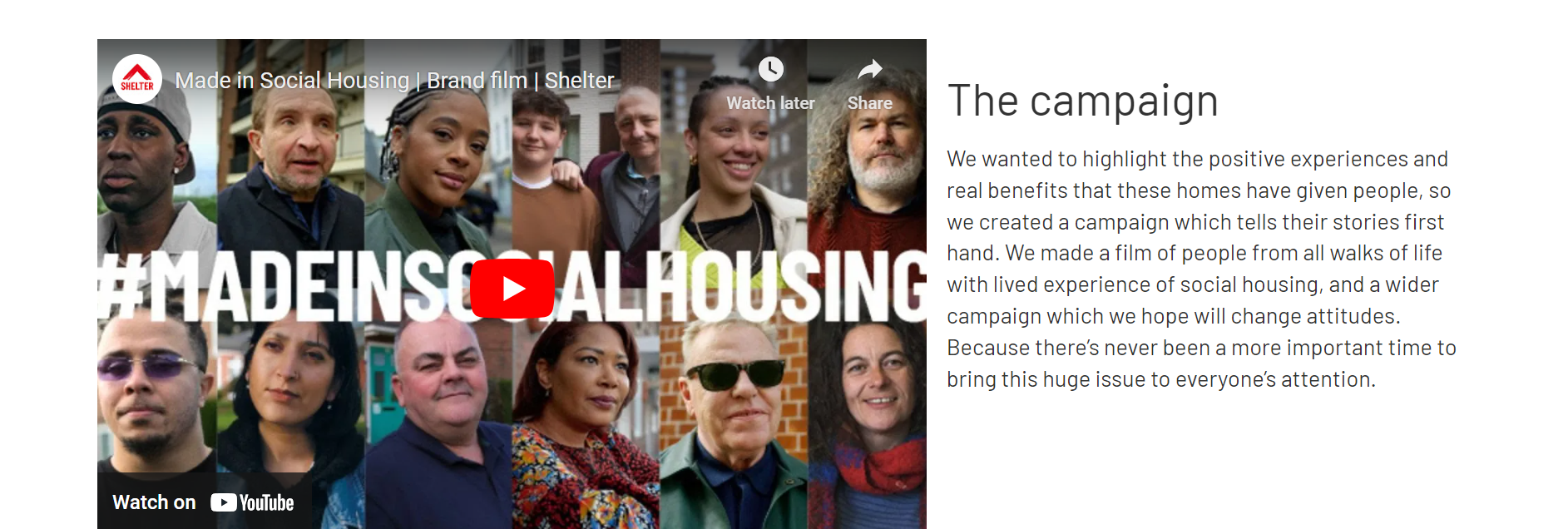
The video component features a frame outside the video player, for you to add a subheading and further text and links below.

The component uses streamed video URLs from YouTube. Note: if your video is in a different format, you will need to ask the social media team to upload it to YouTube (unlisted). Please provide:
Video title
Video description
Thumbnail image (1280 x 720 px)
SRT file if you have one – this is a formatted text doc with the video subtitles and can be downloaded from most editing software
The component also supports audio streaming – use a Soundcloud URL.

Different page settings, different sizes
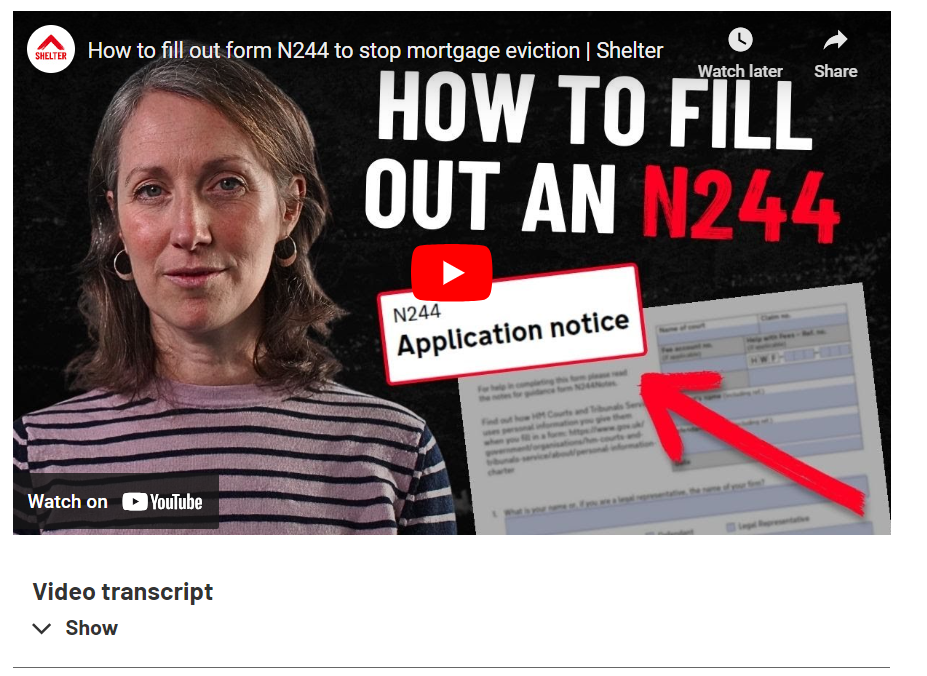
Depending where you use the video component, the player size will increase or decrease.
Some examples:
How to create one
Use Add entry and select Component – Video embed
Name – this is the system name seen in Contentful
Title (optional) – will display as a H2 above the video
External URL – enter the YouTube URL of your video
Meta description – this is not visible on the page but is beneficial for SEO. Describe the video using search-friendly keywords.
Transcript – if you have a video transcript, enter it here. The transcript will display as an accordion below the video.

Bottom text – add any explanatory text to appear below the video
Full width view – select whether you want your video to display full width or two-thirds width
Remove margin bottom – select ‘Yes’ if you want to remove the 40-pixel white padding below the video
When you’re ready, Publish the component.
Any questions? Email Lindsay Foley in the Central Digital team.
