Card with icon component and cards with icon assembly
A Card with icon component is a type of content card. It's similar to a standard content card, but it has capability as a webchat button and features an icon or header instead of an image.
How to build a standard content card and a content card banner/assembly

Building the Component - Card with icon
Use Add Entry and select Card with icon
Name – this is the system name seen in Contentful
Type – select Standard or Webchat, depending on whether it is being used for a webchat or not
Icon – select the icon you would like to appear next to the button (e.g. ‘speech bubble’ for a webchat). Icons are optional – if you don’t select one, the title text will take its place.
Title text – this is the card’s headline e.g. ‘Webchat’
Sub text – this is the copy that appears underneath the headline
Left align content – the content will be centred as a default, select ‘Yes’ if you want it left aligned
CTA text – the copy that will appear on the CTA button
Link – use ‘Add existing content’ and select the page you want to link to
CTA colour – select the button colour (defaults to red)
Publish the Component - Card with icon
Add this to an Assembly – Cards with icon (see below)
Building the Assembly - Cards with icon
In the Assembly section of your page, select Add entry and choose the Assembly - Cards with icon option
Name – this is the system name seen in Contentful
Cards – you can add up to three Cards with icon components here. Either add an existing card component or create a new one.
Publish the Assembly once the cards have been added. If you haven’t built the Assembly within a page already, you can now add it to a page.
Different types (standard or webchat; with icon or without)
Cards with icon (standard; with icon):

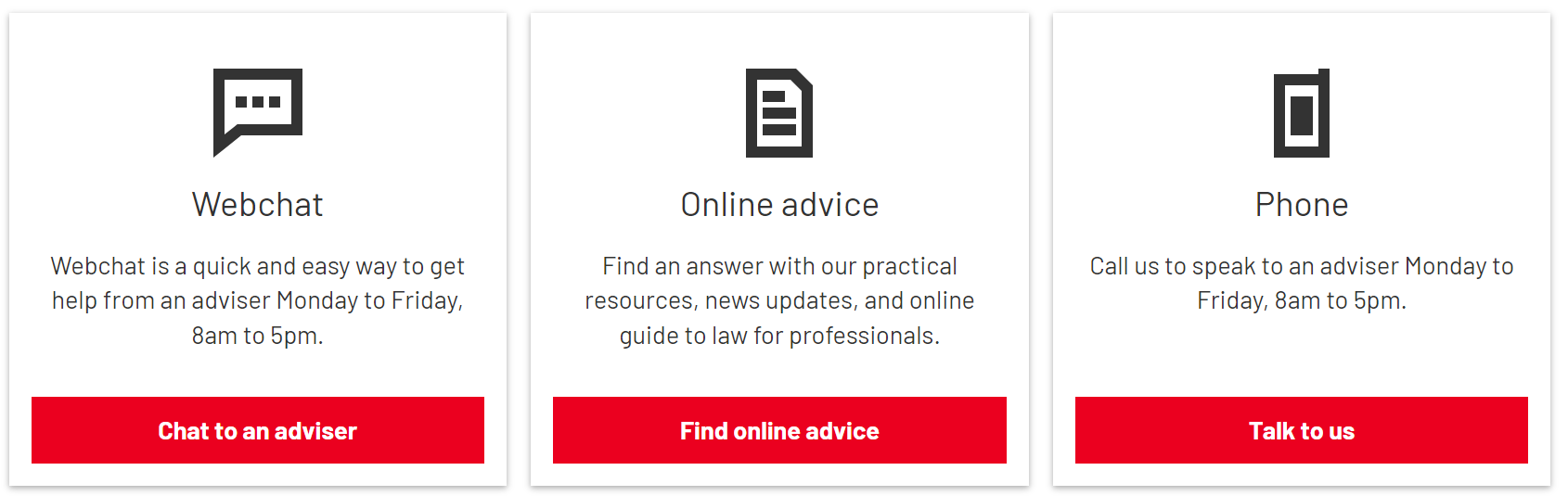
Cards with icon (webchat; with icon):

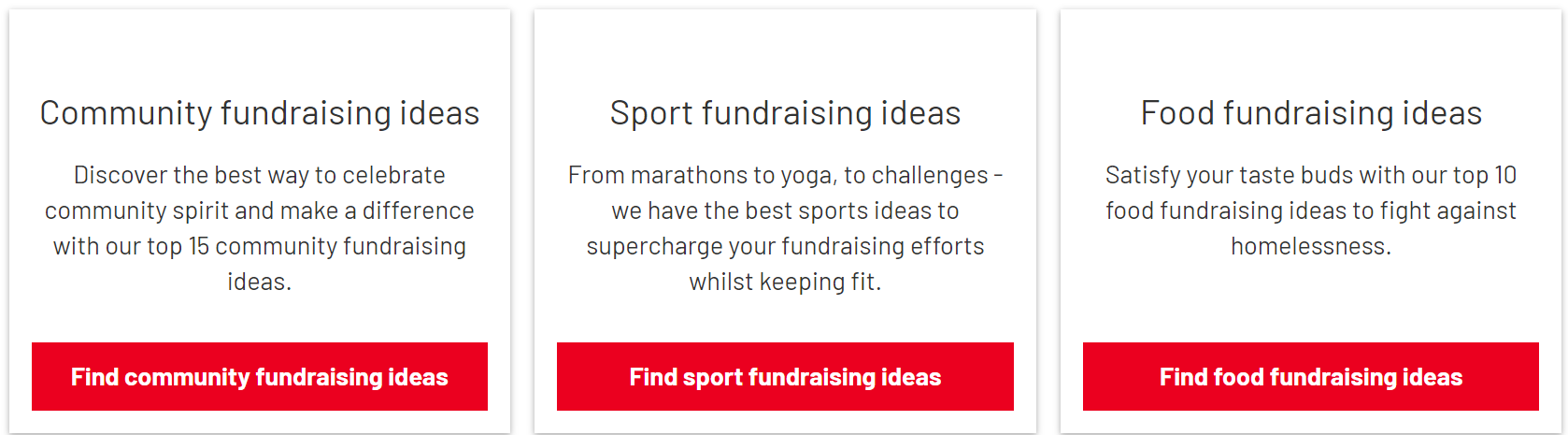
Cards with icon (standard; without icon):

Any questions? Email Lindsay Foley in the Central Digital team.
