CTA assembly and Standard CTA component
To build call-to-action messages that give our users a way to take action, we have the Standard CTA component and the CTA assembly. You can use the component by itself as a button, or within the assembly to create a unit of lead-in text and button.
We also have an option to create a CTA with an icon.
Consider the end product
Before you build your CTA content, think about your options for displaying it on a page:
On desktop you can display it in our standard column width:

Or display it at full page width in a content page set to 100% width:

You can display it in a sidebar
You can display only the component as a stand-alone button:

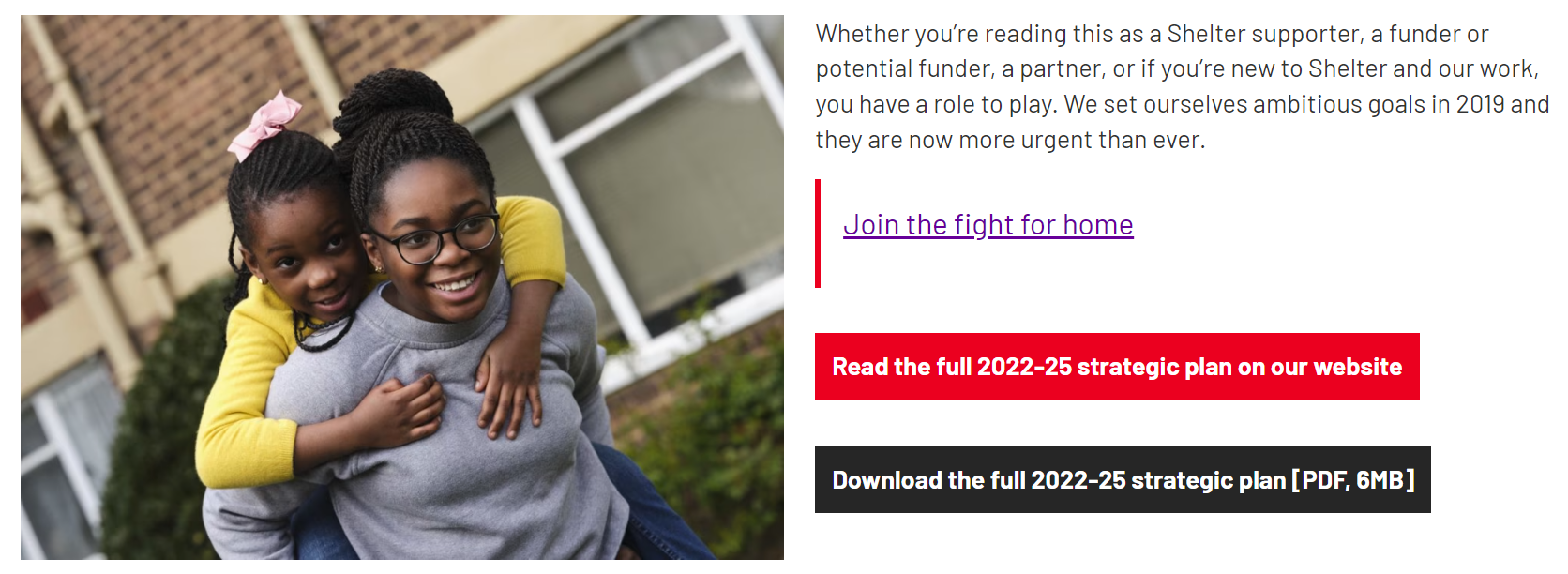
You can place it in either side of a two column block:

And you have a range of colour options
Creating a Standard CTA component
Use Add entry and select Component - Standard CTA
Name - this is the system name seen in Contentful
Button text - you can have up to 256 characters but the best CTAs are succinct
CTA colour - select the colour for your button, using Shelter's established styles. When in doubt, ask the Central Digital UX team.
Only choose ‘Secondary on dark' if you'll use the button inside a CTA assembly with a dark background
Primary (red) is mainly used for our donate buttons

Primary (red) is for the main CTA button on a page

Secondary standard (black)

Secondary outline (black outline)

Secondary on dark (white outline on dark background)
Link - you can link to any page entry in Contentful or an external link component
Button size - this defaults to a standard size, with options to make the CTA button larger or smaller
Publish your component
Create a CTA assembly
Use Add entry to select Assembly - CTA
Name - this is the system name seen in Contentful
CTA header - enter the text to display above the button
Banner colour - select black or transparent (red and blue are no longer in use following rebrand)
CTA - use Link existing entry to find and add the Standard CTA component you've built
Remove margin button - select Yes if you don't want a 40 pixel white gap between the assembly and the content below it
Publish your assembly. It's now ready to be added to pages.
Any questions? Email Lindsay Foley in the Central Digital team.
