Download CTA component and Download banner assembly
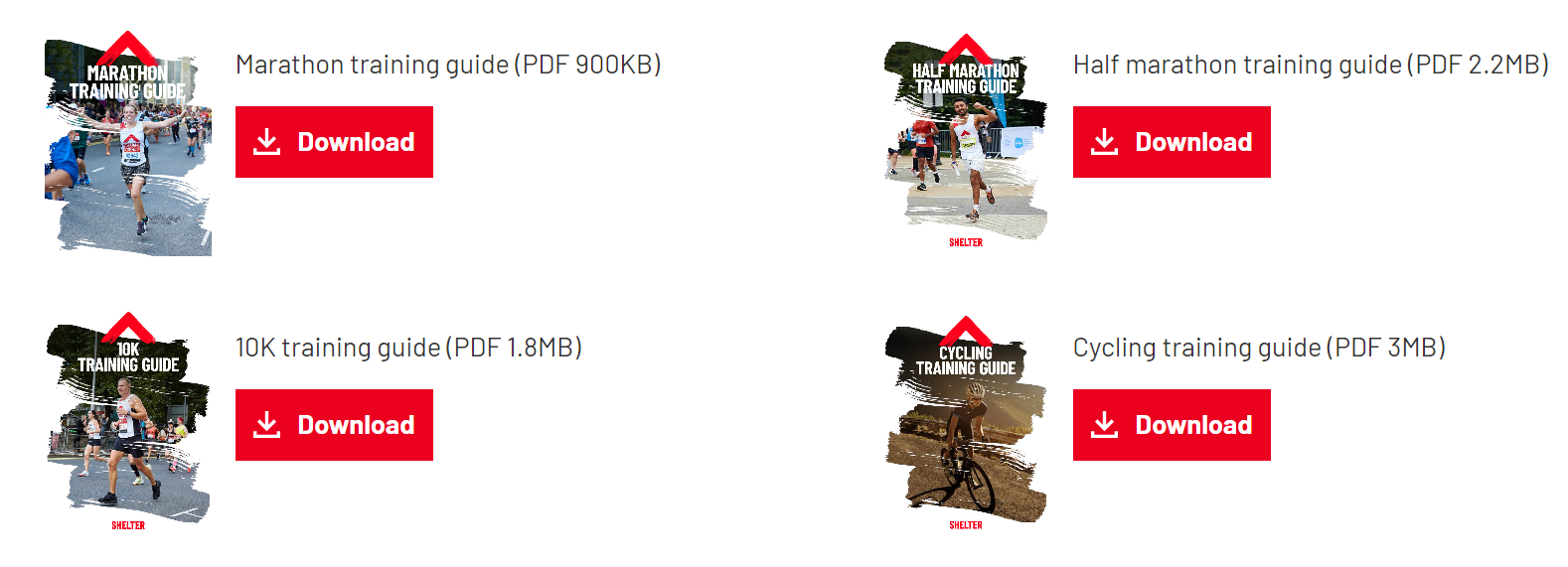
With this component/assembly combination, you can give users document downloads along with a preview image of the document.

First, you need to upload your document and its file preview to the Media library:
Go to the Media library (tab in the top toolbar of Contentful)
Use Add asset to select Single asset
Use the file selector to upload your file preview image
Give your preview image a clear name, including the document title and the image's purpose, e.g. ‘Shelter Impact Report 2023/24 file preview’
Publish
Repeat steps 2-5 to upload your document. Give it a clear description: 20-40 words that explain the document's topic, purpose, authors, date or any other information relevant for the user.
Now you can start building the component:
Use Add entry and select Component – Download CTA
Button text – what the user will see within the red download button
Download – use Add existing media to find and add your document from the Media library
File preview – use Add existing media to find and add your image from the Media library
Publish
And now for the assembly:
Use Add entry and select Assembly – Download banner
Assembly name – the system name seen in Contentful
Header - this will display as bold normal text above the download button. It’s not required, so think about whether a header will add value to the user.
Remove margin bottom – select Yes if you want to remove the 40-pixel white space under the banner
Download CTA – use Link existing entry to find and add the Download CTA component you've just created
Background colour – select White or Grey
Button type – a primary button is red while a secondary button is black and white


Publish
Your download block is now ready to be added to pages.
Any questions? Email Lindsay Foley in the Central Digital team.
