Design thinking at Shelter
When we’re creating or improving products at Shelter, we use design thinking frameworks to help guide our ways of working. We often make use of the Design Council double diamond approach.
However, deciding which framework we use, and how we use it, can depend on the complexity and pace of the work and the size of our product team.
The Double Diamond Framework

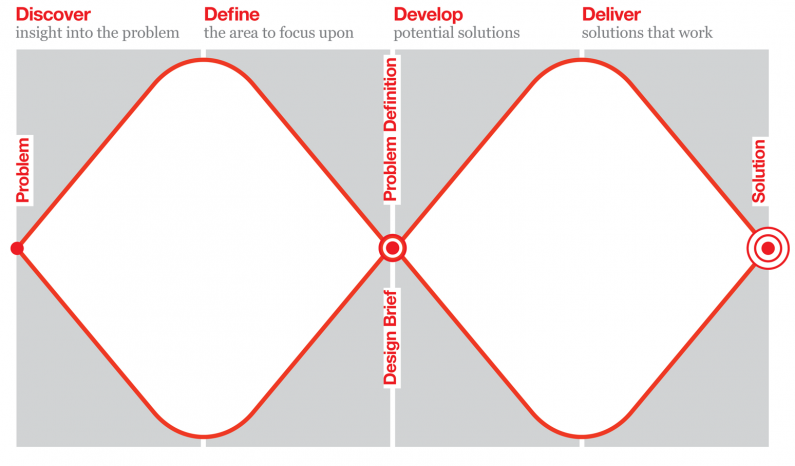
The double diamond framework helps us to communicate our design process to stakeholders and visualise the stages which we should follow. It helps create a common language around design, and shows how design activities will develop over time. The framework is broken down into four sections, as outlined by the Design Council:
Discover. The first diamond helps people understand what the problem is. This enables us to tackle any internal assumptions and build up a body of evidence. Activities in this stage include speaking to and spending time with people who are affected by the issues, such as through research methods like interviews and ethnography.
Define. The insights gathered from the discover phase help us to define potential ideas. We often do this collaboratively as a product team, through workshops and design exercises. We may revisit our research insights several times during this phase to ensure we’re continuing to be evidence-based.
Develop. We start our second diamond with the problem we have now clearly defined. We’ll begin to co-design with a range of different people, internally and externally. We will run workshops with the team to bring together ideas. We tend to work at a low-fidelity at this stage.
Deliver. Delivery involves testing out different solutions at small-scale, rejecting those that will not work and improving the ones that will. We may usability test some prototypes to generate more confidence in specific ideas.
We use this design thinking framework as part of our product development stages.
The importance of design frameworks
A key component in the double diamond framework is making time for understanding the problem we’re trying to solve. This means we can put people with lived experience of homelessness and poor housing at the centre of what we do. You can read more about how we do this on the understanding our audiences page.
The framework help us to understand what needs to be achieved at each stage, and not rush ahead to working on a solution before we’ve understood the user needs and other evidence available to us. It also enables us to embed several of our working principles at the beginning of our work:
Building user-centred services as our default
Using a test and learn approach
Working collaboratively across the organisation
Making decisions at the right level
Making evidence-based recommendations and decisions
Seeking mutual understanding through conversation rather than documentation
Moving from concept to delivery
While we rely on design thinking frameworks to identify the right solution, we deliver our work in an Agile way, breaking the development process into focussed releases.
Working this way, we’re able to put our test-and-learn ethos into use with short, continuous feedback loops as we share new features and designs with user.
Delivering in an Agile way also reduces the risk if we get it wrong.
The power tools
Frameworks give us pathways for organising our thinking. Our platforms give us the tools for delivering great design, consistently and collaboratively.
We use Figma as our central design interface tool, where our UX team and our partners can work on concepts, lo-fi wireframes and prototypes up to high fidelity finished designs, from the smallest component to a large website section.
Miro is an important tool for us in how we work as a product team. We often work as a distributed team so a shared whiteboarding space to generate ideas and analyse insights is key in bringing the team together around our design work.
Our pattern library sits on Storybook. It’s a JavaScript platform where we keep our organized UI patterns and documentation, so our UX and Development teams can easily and efficiently use our approved designs.
Related
Our checklist for digital partners and staff
The working principles that guide our digital teams
Contact us about the digital framework
Have a question or comment? Found a bug? Or maybe you’d like to contribute to the framework? Use our contact form to get in touch.
