Two column generic block and two column text and image block

These versatile components display a range of paired content in side-by-side columns on desktop (or stacked left-over-right on mobile).
Please note that this covers two different components: the two column generic block and the two column text and image block. You will usually find the two column generic block most useful as it allows you to add a much wider variety of components and assemblies (either by adding assemblies or by embedding into each column’s body text).
Content you can choose from in the two column generic block:
Left column
| Right column
|
|---|
Content you can choose from in the two column text and image block:
Left column | Right column |
Background colour options: White, grey or black. You can also include a header that span both columns.
How to create either of these components
Use Add entry and select Component – Two column text and image block or Component – Two column generic block
Name – this is the system name seen in Contentful
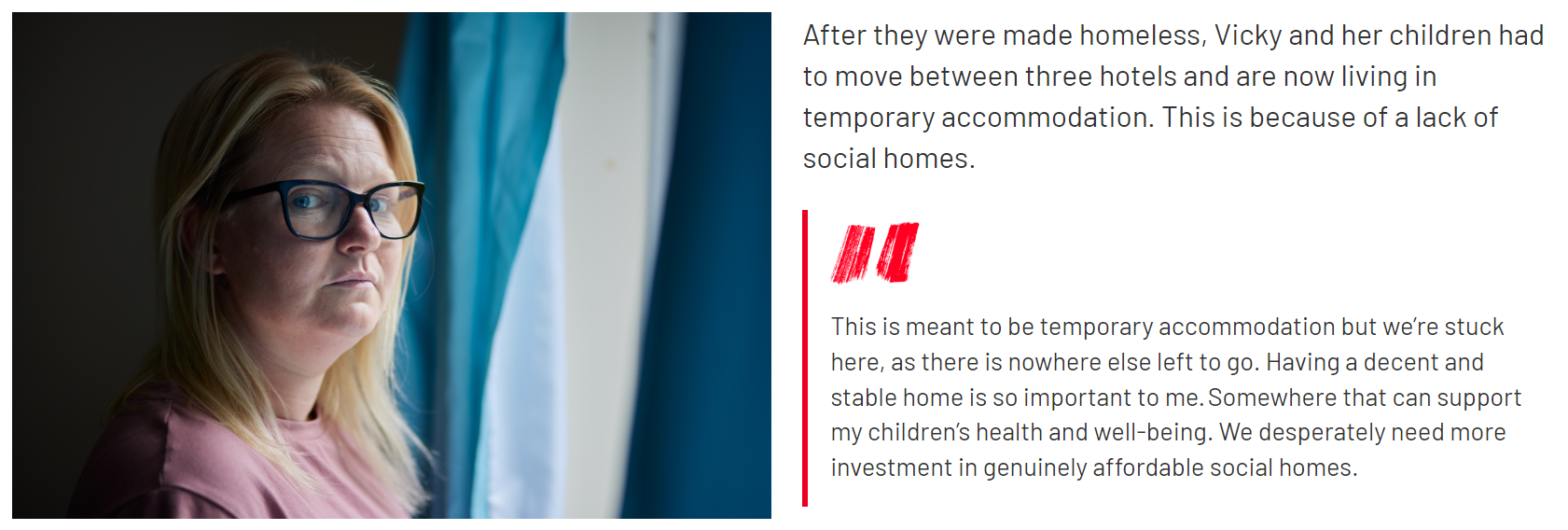
Header (optional) – this will display as an H2 that spans both columns if it's long enough. If you use either column for a header, such as with this example, it makes sense to leave the header blank:

Left column assemblies – you can add assemblies here or embed them in the rich text editor
Right column assemblies – you can add assemblies here or embed them in the rich text editor
Left column text – add and format your text in the rich text editor (RTE) and embed other entries or images
Right column text – as with the left column, add and format your text in the RTE and embed other entries or images. TIP: Aim to achieve a good visual balance between your columns. Ask the Central Digital UX team for feedback if you’d like help.
Background colour – select white, grey or black
Remove margin bottom – if your block has a grey or black background and it will sit directly above other non-white content, we suggest selecting ‘Yes’ to avoid an unsightly 40-pixel gap
Once you’ve reviewed everything, click Publish
Any questions? Email Lindsay Foley in the Central Digital team.
