Advice page template

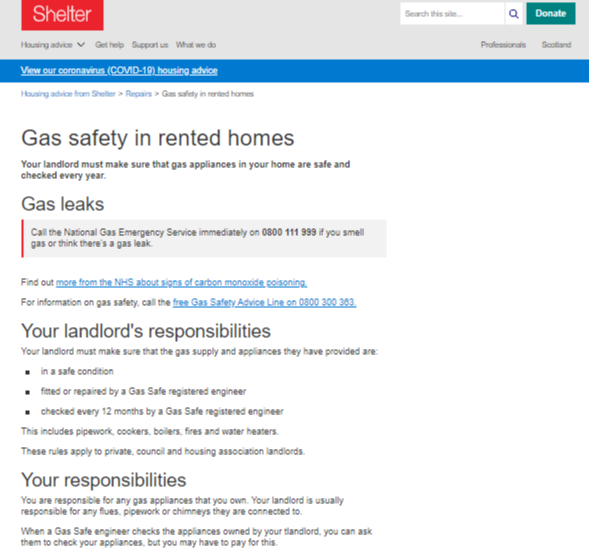
The advice page template is designed to meet the needs of people seeking advice for a wide range of topics about housing and homelessness, in Scotland and England, as well as the specific needs of our digital housing advice teams.
Unlike the content page template with its width option, this template comes in one layout: a standard column for text and content and the option of righthand-side (‘sidebar’) content. Advice pages also don’t use hero panels.
The template does have an option to create Guide pages, to build a sequence of pages – longer information about a topic, broken into a manageable series of pages for the user. Guide pages have a clickable menu at the top of each page in the sequence, and Previous and Next links at bottom of pages.
To start, use Add entry upper right and select Page - Advice.


Then complete your fields:
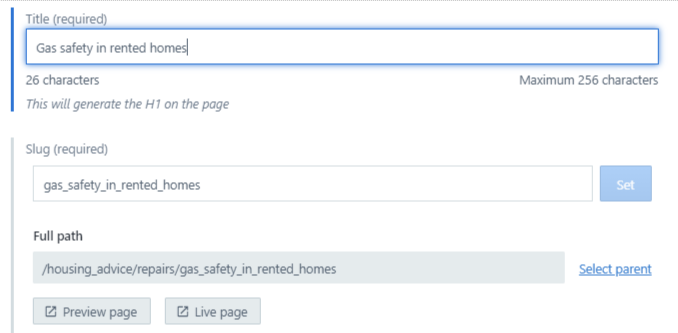
Title – this will generate the H1 atop the page
Slug – this will be auto-generated when you complete the Title field. Once your slug is in place, click Set to validate it.
NOTE: Once your slug is set and your page published, do not change it. A page’s URL is the address the entire web knows it by. To change it invites mayhem.Full path – click Select parent
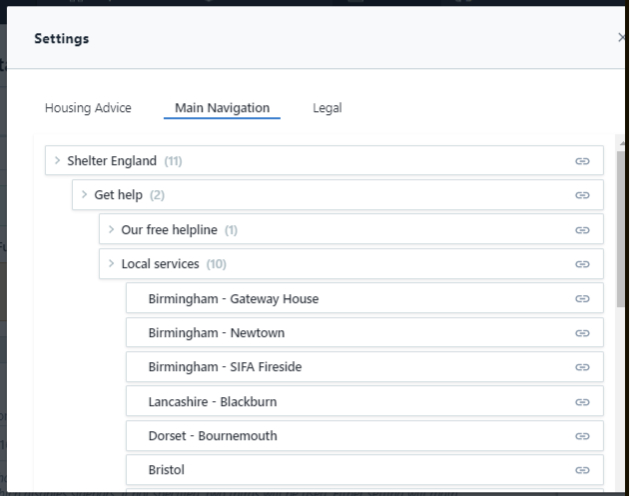
(NOTE: until you select a parent, you will only see the Preview page option. Once your page has a full path, the Live page option appears.In the pop-up window, open the navigation tree you’ll use (Housing advice, of course. The example below is just for demo purposes). Open each level and sub-level until you find the page which will be the parent to yours. Click the link icon.

Back in your entry editor, a full path should now appear and the Live page option will appear. The live page view will not work until you’ve published the page.
5. Body copy – this rich text editor (RTE) is where you build your main column of content: text and other content embedded within it. (You’ll also be able to add content below the RTE.)
a. Write or paste your text. To paste text scraped from another page or source, use Ctrl + Shift + V, which removes any previous formatting.
NOTE: You can try using an HTML cleaner first like https://rte-editor.surge.sh - Paste your Word text into the left-hand box. Then select all the text in that box and copy it (Ctrl + C). Then paste it into the body copy field in your Contentful page. The paragraph breaks, subheads, and most of the text from your Word doc should be intact, but you may still need to set the hyperlinks.

b. Format your text – remember to add <P> breaks before each change of formatting or new paragraph:

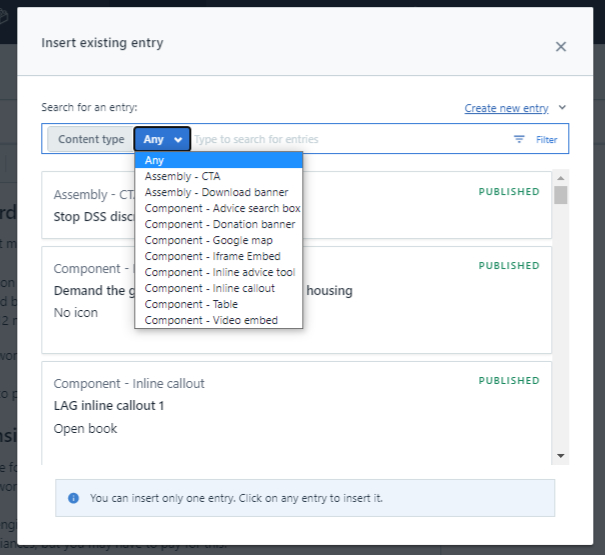
6. Embed your other content
Create and publish the content first
Click Embed
Choose Entry for other content types or Asset for images
Content types you can embed:
Donation banner component
Google map component
Inline advice tool
(Ignore Iframe embed)

7. Assemblies – you can add a range of content types below your RTE
8. Sidebar assemblies – you can add the following content types to appear in the right sidebar on desktop, or below your main column on mobile:
Full width image component
9. Display Scotland only widget – select Yes to display:

10. Last amended – select a date from the date picker (note: ignore the time and timezone fields – these will be removed)
11. Page meta information – all web pages need metadata, so you can create this here. (For help, see our guidance on this content type.)
12. Review notes - for now (August 2020), ignore this and any fields below it. These will be revisited when the system’s workflow is designed and built.
13. Display children as guide – select Yes if this page is the first page of a guide. Use the Navigation component (the tree) to set up your parent-child hierarchy. (There are 2 ways to do this: 1) Once your guide’s first page, aka the parent, is published and can be seen in the tree, you can use Select parent as you build the children pages to assign them to the parent. Or 2) you can build every page in the guide, then go into the tree to build the parent-children hierarchy.)
14. Click Preview to see how your built page looks and Publish when you’re ready.
Any questions? Email Lindsay Foley in the Central Digital team.
