Challenge event page and Event data
***Please note that this template is no longer in use***

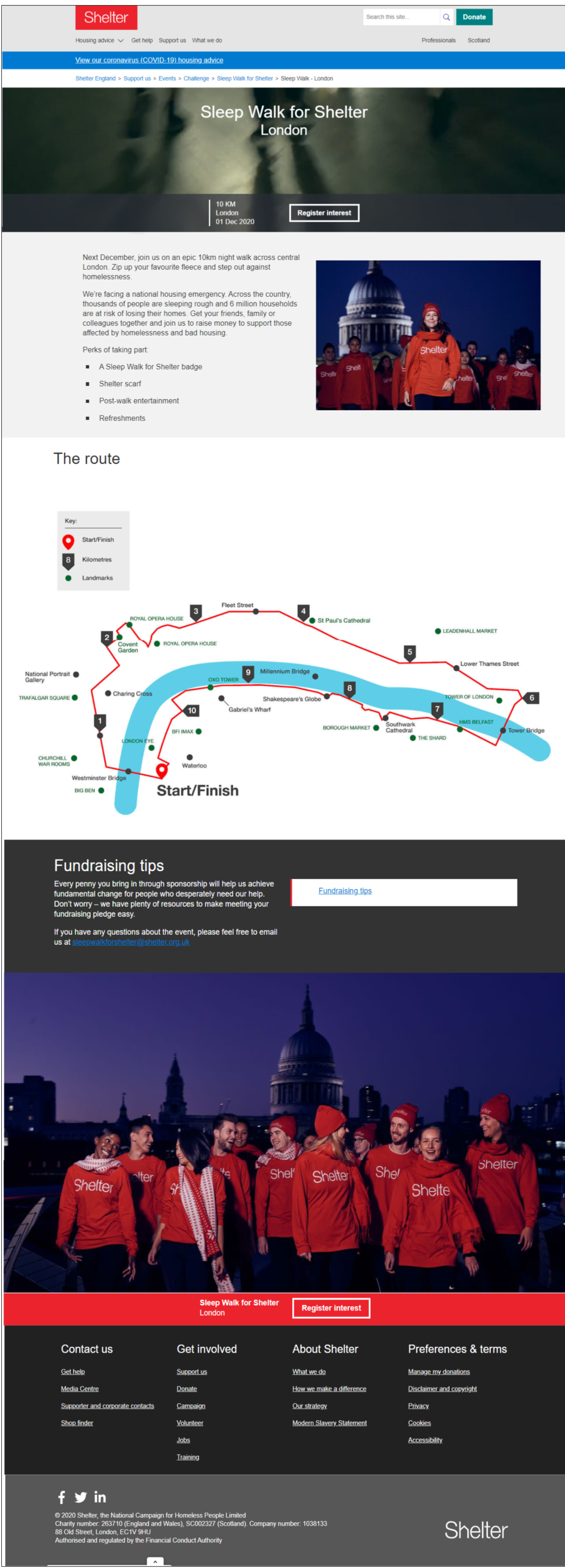
The challenge event page template has a few elements designed into it to maximise engagement: ambient video in the hero, a sticky footer, and large images.
It also allows editors a lot of flexibility in the other content that can be included. That said, the Central Digital UX team and Income Generation product team are always looking closely at what works and what needs improvement, so this design is quite fluid.
Like some of our other page templates (person page, service page, shop page, standard event), this template works in tandem with a data entry, in this case Date - event, which contains an event's basic information such as location, dates, registration link, registration status, event type and more. So before we can build the page, we need to create the data for it.
How to create the data entry
Use Add entry to select Data - event. Then complete your fields:
Name - system name that CMS users will see
Event name - what website users will see
Short description - to be used in event cards and other places the event is promoted
Thumbnail image - if you’ve already uploaded to the Media library, use Link existing asset. If not, use Create new asset and link. And here's a guide to uploading images.
Event type - enter Challenge (or Run or Cycle if you’re creating the data for one of them)
Event status - select whichever applies. (Speak with the Income Generation product team if you’re not sure.)
Event system date - used to sort events listings by date, and also used you leave the next field blank
Event display date
Distance - enter the distance each participant will cover
Registration fee - to be displayed in event cards
Pledge - enter the required minimum amount participants need to pledge
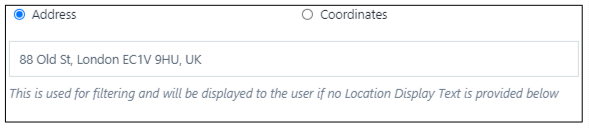
Event location - select Address and enter the address with each line separated by a comma. Include the country

Display location
Notify team email - enter an email address for users to contact the relevant team
Registration link - if you’ve created a registration on our site, find and add it here. Or if people need to register on another website, create an External link component and add it here.
Publish the data event
How to create the page
Use Add entry to select Page - Challenge event. Then complete your fields:
Title – this will generate the H1 atop the page.
Slug – this will be auto-generated when you complete the Title field. Click Set - the CMS will take a couple of seconds to validate the slug, which is the final part of the URL.
NOTE: Once your slug is set and your page published, do not change it. A page’s URL is the address the entire web knows it by. To change it invites mayhem.Select parent – Once you have a hierarchy in the Navigation component (aka ‘the tree’), you assign your page to its parent, which will update the Full path field
Event - use Link existing entry to find and add the Data - event you’ve just created
Background video - if you have a background video to use and you’ve uploaded it as an OGV file to the Media library, you can add it here
Video overlay - select Yes if you’re done step 6 or No if you’re just using a hero image
NOTE: even if you are using the video overlay, you need to add a hero image in case the video doesn’t load for a user.Hero image - use Link existing asset if you’ve uploaded an image to the Media library or Create new asset and link if you’re uploading a new image (but run a quick search in Media before you add duplicate content)
Banner button text- this will display in both the hero’s button and the button in the sticky footer


10. Assemblies - build your page using any of these content types:
Cards with icon assembly
Form assembly
Testimonial assembly - as either a stack of testimonials or as a quote slider
Challenge event perks list component
Full width image component
Google map component
Link box component
Share block component
11. Page metadata - create your page’s metadata component. Here's the guide to it.
12. Use Preview to see your page looks and make adjustments. When you’re ready, Publish your page.
Any questions? Email Lindsay Foley in the Central Digital team.
